
You don't want to actually write a file, but arrange the fake/mock so it can simulate having written a file. Mocks are, like you describe - behaviors. I see stubs as representing data objects, possibly settings, or data sources from somewhere else. My understanding of stubs versus mocks is simpler. However, UT is a vital part of web applications and worth considering. I only look upon unit testing server side as being important when it is calculations based. I have never taken unit testing in js seriously. That is even mentioned as a guideline in sinon documentation for when to use a mock: This creates readability problems for large tests as well as tendency to start expecting and testing fake objects within the test that are not the sole purpose of the test, making it a white-box test that is too aware of internals.
Phpunit mocks vs stubs plus#
Mocks can do whatever stubs can do, plus setting expectations directly on the objects they are faking. Now this is the interesting question here.Īnd there is much debate - there is a reason the guys behind jest decided not to implement classic mock functionality. " when purchase payed successfully user should receive a mail " : function () We will try to pay and get the payment status, and if we are successful we will send a mail. I will demonstrate the concept using sinon.js that does implement the concepts of both mocks and stubs.įor our example, we will unit test an imaginary function for purchasing items in an eCommerce site. You cannot make expectations on the mock itself, rather just look at its behavior and call and make expectations on that. What they call a mock in the library, is actually a stub by definition. But I will not use it for my examples, for the simple reason that jest is opinionated and does not implement mocks. One of the most successful testing libraries in the JS community is jest. Verify - verify any additional expectations for results on the mockīefore we get into code, since my examples will be in JS, there is an important note to be said here.In some JS libraries this happens automatically without additional call, the mock expectations are verifying themselves and will throw if needed.

Verify mock - verify that the mock expectations are met.Setup expectations - define what you expect will happen to this mock internally.

Setup object - define the mock, what object you are mocking and how (similar to stubs).e.g Time stubs are usually global, you need to yield control back Verify - check the stub for values that ran through it, that they fit expectations.Exercise - run the functionality you want to test.Setup - define the stub itself, what object in the program you are stubbing and how.Stubs and mocks are both dummy objects for testing, while stubs only implement a pre-programmed response, mocks also pre-program specific expectations. I'll try to be more concise in my explanations here. Martins article is a long read for the modern impatient reader, get somewhat sidetracked and doesn't have example in the current hype language, JS.

So much so, that we have the famous Martin Fowler article on the subject, alongside numerous stackoverflow questions on the matter. This is why it's a good idea to wrap your outside dependencies in wrapper classes you can then mock in entirety, without the need to connect to an outside service.Stubs and Mocks are two foundational concepts in testing that are often misunderstood. Mocking is essentially replacing the real method/class with a fake one that behaves in a similar way.
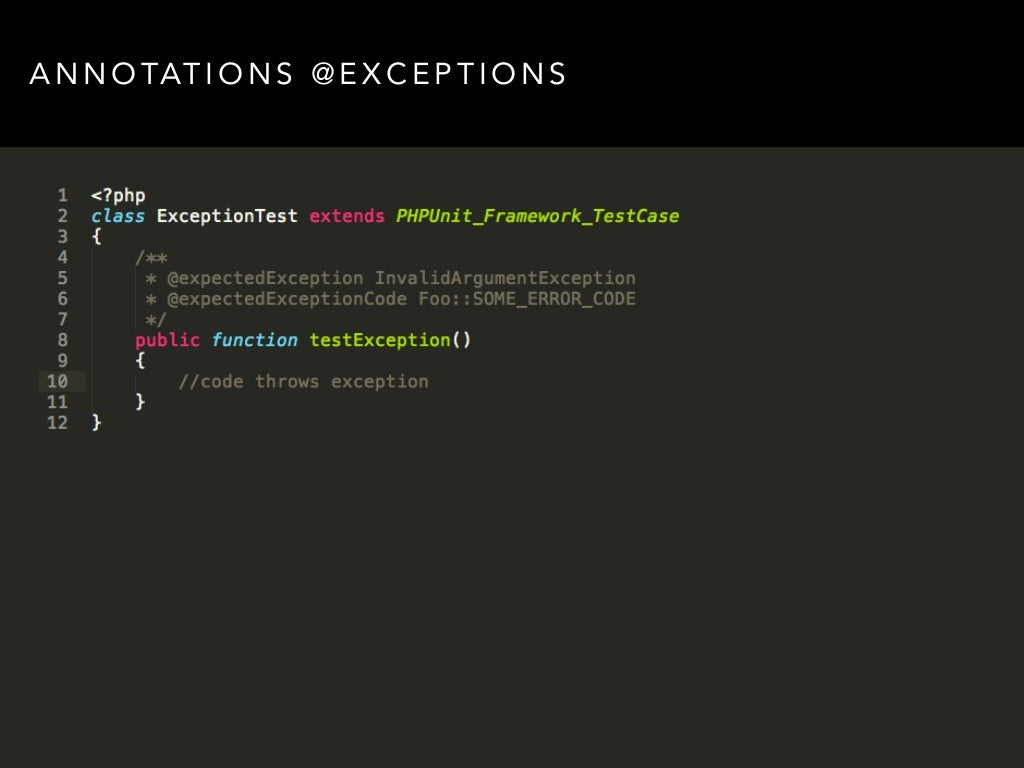
Phpunit mocks vs stubs code#
When your code depends on the outside resources, such as AWS, or other services like Redis, it's best to mock those.

WP_Mock is an API mocking framework built and maintained by 10up in order to make proper testing of units within WordPress possible. You can find more details about using Brain Monkey in the official documentation. One such package is Brain Monkey.īrain Monkey allows you to mock WordPress functions (just like any PHP function) and check what they are called inside your code. Writing mocks and unit tests from scratch takes a lot of time. For that, we would have to create integration tests, load WordPress, mock a REST server, and then test if the endpoints are removed.įor more information on unit testing, read this article. We are not interested in whether this will actually remove the endpoints in WordPress. We've mocked the endpoint list and used it to check whether the method does what it is supposed to do.


 0 kommentar(er)
0 kommentar(er)
